Why Write An Article?
Motivation to write a decent article is an important factor. This section discusses possible motivations.
Visibility
Root Admin has high visibility in the programming world. It has a
constantly growing member and article base and the forums have a high amount of
traffic with RootAdmin "regulars" frequenting the help forums.
Root Admin has a high hit rate when doing a keyword search on many programming terms using
any of the popular search engines. If you are writing an article that
solves a problem or demonstrates how to use a particular piece of technology,
then in it is quite likely that your article will show up when people search for
solutions / examples. It's also a great way to find work--personally, I've
landed several multi-year contracts as a result of my visibility on Root Admin.
When submitting an article think carefully about your display name. Sure, you can hide behind an alias, but
if you want to call attention to your articles (and perhaps your article
awards!) then you might to consider using your real name or some abbreviation of
your name, so that a potential employer gets some assurance that you are
actually referencing articles and awards that you actually wrote / won. Most likely, your motivation for writing an article has nothing to do with your CV, but keep in mind that at some point you might realize that this is a side benefit. To change the displayed author name on your articles just login to
Root Admin,
click on 'My Settings' and enter your name. Your articles will be automatically updated.
Peer Review
One of the things that I enjoy about writing an article is the peer review.
There are a lot of smart people that hang out on Root Admin and over the years
I've found the comments of people to be incredibly helpful - they point out
where I've made mistakes, where I could have done things better, or just point
out a different approach. It would be difficult to find a world-class
community like this anywhere else - certainly, as a consultant, I am usually
hired because I am considered the expert, and it is nice to have access to a
community where I consider many of the member to experts far and above my own
skills.
Giving Something to the Community
It's a very simple concept, but one that I have heard from other members --
they receive a lot of good information from Root Admin and are motivated to
write something themselves to contribute back to the community. Nice and
simple!
Whatever the Reason...
I suspect that you want your article read by others. And that implies, that
with anything else, you need to rapidly convince the reader that the article is
professional, and that you are, to some degree, shedding some expertise on a
subject. With a readerships probably in the millions (nowadays I see Root Admin articles referenced everywhere) one just can't predict why someone lands
on your article -- perhaps the topic is something that they need to learn about,
perhaps they are looking for a code snippet that provides a usage example,
perhaps they are just perusing topics to which they have no familiarity.
Regardless, your article is visible, and it can only be in your best
interest to write a good one.
What Makes a Decent Article?
Here are a few pointers for creating a decent article - one that will hopefully
pass the muster of the unknown reader's criticisms:
- Well thought out - present your ideas with a concise and well thought
out plan. I often write an outline first, then flesh out the details,
revise the outline, and then fill in the text.
- Visually appealing - a liberal sprinkling of screenshots, flowcharts,
UML diagrams, etc., provide a nice visual "break" to the reader. Use
images:
- to show intermediate progress as well as the final result
- if applicable, to illustrate your architecture
- to illustrate complicated concepts, such as flow, schema, state,
messaging, interconnectivity, and so forth. A picture is worth a
thousand words!
- Spelling, grammar, and readability
- In this day and age, there's simply no excuse to not spell check
your article, especially with the number of free editors and spell
checkers out there. Ironically, even though I use a spell checker,
spelling mistakes always seem to slip through, especially words like
"for" vs. "four", and so forth. It's hard to catch those!
- Grammar can be harder, especially if you are not a native English
speaker. Consider asking another esteemed member to review your
article for you
Use the Article Template Content Suggestions
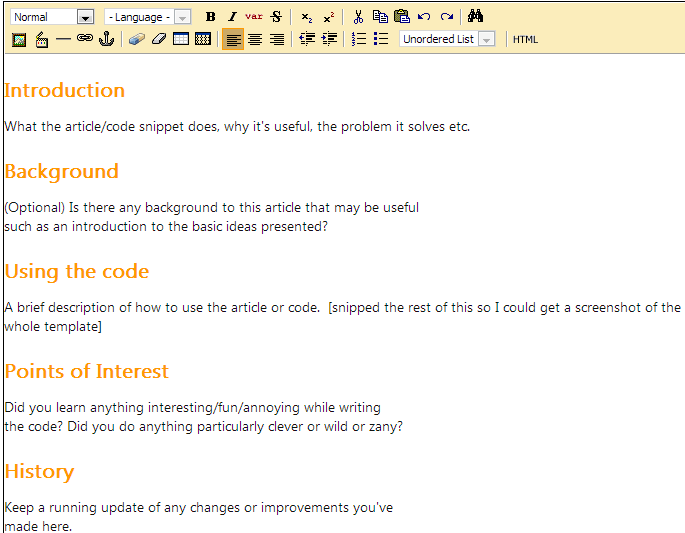
When you use the article submission wizard, a boilerplate list of sections is
provided for you to fill in.

Personally, I always write the article first before using the article
submission wizard, but if this is your first time, use the headings in the
template if they are appropriate and you need help thinking of what the content
should be.
A word about "brief description" - a good article can be short and sweet
(though you might fall into the criticism of it looking more like a blog entry
at that point) or they can be tomes where you need to describe the details of
several technologies to paint the complete picture, or they can be somewhere in
the middle. If you are going to write a tome, I suggest you consider using
a table of contents generator to help your reader navigate and select topics to
read--see the Tools section at the end of this article.
Ask a Mentor
As explained
here,
if you want help polishing your article, you can request that a mentor review
your article.
Formatting Graphics
Graphics should illustrate only the necessary amount of information - crop
your image so that it contains only that which is pertinent in supplementing the
text - we don't need to see your taskbar, desktop background, etc. If you
have a very large image, consider a smaller thumbnail or a small fragment of the
image along with a link with text like "Click here for a full-size image" that
the reader can click on to view the image in its entirety at 100% a zoom level.
Flow of Ideas
An article should have some kind of outline which is typically represented in the headers. The headers give the reader a quick summary of your thought process and the flow of the article.
If your article is longer than a few screens of scrolling, consider creating a
table of contents (see Tools below.)
Focus
I tend to write articles on topics where I could probably write an entire
book on the subject. If you're faced with that situation, consider writing
an outline first to focus, like a laser beam, on specific concepts that you want
to write about
Multi-part Articles
Another way to help your reader digest your articles is to break them apart
into several articles (this also brings up your article count, hahaha.) If
you are considering a multi-part article series, keep in mind that each
subsequent article in the series should:
- build on the work of the previous article
- represent a complete concept - whatever your article talks about should
be completed package in the current article.
The purpose of the second point above is to prevent people from writing
multi-part articles simply for the sake of doing so - there should be a clean
delineation of concepts in each part.
Formatting Text
Another aspect of formatting is to have a basic understanding of HTML. Here's a really brief guide:
<p> - paragraph separator
<br> - forces a line break
< - the '<' character
> - the '>' character
& - the & character
<h2> - the beginning of a main level header
</h2> - the end of a main level header
<h3> - the beginning of a sub-level header
</h3> - the end of a sub-level header
There are of course many other useful HTML commands, but I consider these to be the essential ones.
Code Formatting
One of the guidelines for code formatting is that the code should be readable
without horizontal scrolling on an 800x600 display. There is an excellent tool
that can be used to see how your article and its code looks on an 800x600
display (see Tools below.)
Another aspect of code formatting is deciding what code to present and how much of it to present in a single <pre> block. A couple simple rules suffice:
- present only the code that is core to your point.
- if a block of code takes up more than a screen, consider organizing the
code into sections where you discuss the salient points of each section
Colors and Formatting
The goal of an article is to be readable and the more colors, underlines, bold tags,
SHOUTING, etc. can detract from the readability. You'll also want to
ensure a degree of consistency with other articles.
Some Further Ideas
The following are additional content ideas that come in part from Dale
Carnegie's How to Win Friends and Influence People and how to give a
2-minute talk. Keep in mind that these are just suggestions--many articles do not need to follow this outline.
What Is Your Subject Matter?
This should describe what you are writing about. It is usually placed in the introduction, and it is often helpful to provide a brief outline (backed up by your article headers) describing the content of your article. If there is a particular background to the topic then a brief overview would be valuable to your readers.
Why Are You An Expert?
Briefly describe your experiences that led you to writing this article. What problem were you trying to solve? If applicable, you may also want to briefly describe your non-programming related knowledge that led you to write this article.
Many authors write articles because they wish to share something they themselves just learned. This is great - and is the very spirit behind CodeProject. However: remember that since you are a beginner you may make a mistake. Take care to check your work, and once your article is posted be ready to accept suggestions and improvements. Your article will be better for it, and there is no better way to learn.
What Did You Learn?
Describe what you learned in the process of solving whatever problem your article solves. Sometimes this can be quite different but just as valuable as the content of your article itself.
What Can the Reader Learn?
This isn't necessarily just a rehash of what is your subject matter. You can go into further detail here, describing what technologies, tools, and other special solutions you used. For example, many articles have gems of knowledge in them. For example, if I see an article on diagramming a database model in Visio, I might not care at all about databases but I might be interested in your Visio interface, while another person might not care about Visio but want to see how you extracted a database schema.
So, the what can I learn section is really asking you to think about other
interesting things that your article illustrates.
Revision History
Many authors will update their article from time to time, fixing bugs, adding
features, updating the content of the article itself. Consider putting in
a section on your revision history. Root Admin has a lovely revision
history feature (viewable by click on the "Revisions" link on the left sidebar).
For example:

However, having an annotated description of your revisions is immensely
helpful. By the way, can you spot the spelling error in the author's
article topic?
A Conclusion
Here's your chance to really freeform it. What additional information do you have that didn't fit anywhere else? Are you going to continue working on your topic? Maybe a sneak peek at what you're thinking about writing next. What sort of feedback interests you?
What were your experiences writing the code?
Some Additional Advice
Keywords
Member ".S.Rod." suggested:
Regardless of whether or not an article is well written, I am more concerned about how easily helpful source code from articles gets reached with a simple keyword in the search engine (may be two sometimes).
This brings up an important point--choose your tags well so that when someone
is searching Root Admin for information on the topic that you have written
about, it will be more likely that your article will come up in the list.
There is a large list of tags to select from when you use the submission wizard:

Do Your Homework
Member Rohit Sinha wrote:
Check to see if the topic has already been covered. If it has, what does your article offer over and above the others? Does it approach the problem in a different way? Does it offer an alternative solution? It'll be good to mention the other articles too, and offer an explanation of why you thought yours was necessary. A hint should also be provided in the article description that accompanies the article title. After all, if there are 10 articles on a hover button, which one should I read?
This is excellent advice.
Submitting an Article for Root Admin to Post
If you are uncomfortable with submitting your article through the submission
wizard (discussed next), you can simply send your article (in zip form) to Root
Admin from the main "Submit a new Article" screen:

Using the Submission Wizard
The submission wizard is an excellent editor that you can use to post your
article immediately, throwing it to the wolves, as it were.
Choose a Section and Subsection

This is a large list of section items, separated loosely into the following
categories:
- Desktop Development
- Web Development
- Mobile Development
- Cloud Computing
- Enterprise Systems
- Database
- Multimedia
- Languages
- Platforms, Frameworks & Libraries
- General Programming
- Graphic / Design
- Development Lifecycle
- General Reading
- Third Party Products
- Mentor Resources
This list can be daunting, and the subsections themselves can be many items.
It may also be confusing because your article might cover several reasonable
sections, such as "Multimedia", "Mobile Development", and "Database". My
advice is to think about what section your article fits best and to peruse the
subsections to see if that refines things a bit. When in doubt, leave a
comment for the editor in the "Comments for the editor" box:

which is immediately below the article WYSIWYG editor.
Article Title

After choosing a section and subsection, enter your article's title.
This should be the title of your article, which is different from a
one-line description. Sometimes it's easier to write a one sentence
description and then determine the title from that. If it helps, think
about the one line description as providing further detail about your title.
For example:

I used the main points of my article to come up with the one line
description.
Tags

There are also a lot of tags to choose from. I would suggest first
checking off the technology boxes that apply directly to your article:
- What language(s) is it written in?
- What platform(s) is it targetting?
- What technologies are you demonstrating / depending on in your code?
- Who is the primary and secondary audience ?
Unless it is truly a beginner guide, the skill level should be Intermediate.
If you are Sacha,
it should always be Advanced.
The topics are a bit odd - it seems like a collection of keywords scraped
from articles before this incarnation of the article wizard. "Economics?"
"MOSS2007?" Really??? Leave this blank if you can't find a keyword
topic that fits!
One Line Description
The one line description appears on the front page of Root Admin's article
listing, so it's important to be succinct to really capture the reader into
clicking on your article - you might consider the title to be the hook and the
one line description to be the line and sinker. If you are unfamiliar with
the idiom, read
here (isn't Wikipedia amazing?)
The Article Itself
The submission wizard provides a great inline editor:

That said, writing an article in the submission wizard is still a
PITA, not
because of any fault of Root Admin but because writing a medium or large
article in an online format just isn't the best way to go about it. That
said, the submission wizard has been improved tremendously, in that you can save
drafts:

by clicking on the green "Save Draft" button, and you can then continue
editing your article later on by going back to the "Submit an Article" menu:

and then picking from any of the articles that you are currently editing:

The auto-save feature is also great, especially when a hurricane takes down
your Internet connection.
Suggested Process
That said:
- I work is that I first write the article in an HTML editor (converting
from something like Word is also a PITA, so I don't recommend it.)
- I then click on the "HTML" clickey in the toolbar of the WYSIWYG editor
window, which takes me to the HTML
- I then paste my HTML into the window
- Then I click on the "HTML" clickey again to go back to the WYSIWYG mode,
so I can see what it looks like.

Cleanup
- The WYSIWYG editor does not do spell checking, which is why I prefer to
work with an editor that does. If you are using the WYSIWIG editor, I
would suggest copying your article into an editor that does, and fix any
spelling errors.
- I also go through the article and highlight all in-line code and the
click on the "var" clickey in the toolbar so that code words use the correct
style.
- I also check the width of my code blocks and force hard-returns to avoid
scrolling. This isn't that much of an issue anymore because Root Admin now uses snazzy horizontal and vertical scrolling code boxes if the
code is too lengthy in either width or height.
- Speaking of code blocks (those things between <pre> tags), go through
and select the correct language from the pulldown on the toolbar so that
syntax highlighting works correctly.
Legal Stuff

You are required to check the "I have read and agree to the contributor's
agreement", even if you haven't. But do read it--you are agreeing
to certain things, such as that you are not plagiarizing, you own the rights to
the work being submitted, etc., and also that you are agreeing to give Root
Admin certain rights with regards to your article, as well as giving rights
(based on the EULA that you select) to people who read and potentially use the
code in your article.
Are You Updating Your Article?

If you are updating your article, put in a one line description of what you
changed. This is valuable to the reader and appears in the revision
history:

Uploading Files
Use the "Add File" button to upload your source code and binaries (as a ZIP),
as well as any images or movies (JPG, GIF, PNG, SWF, FLV, MP4).

You can only select one file at a time, but the neat thing is, you are only
selecting the files. Once the files are selected, click on "Upload Files"
(hey Chris, the "F" should be capitalized in that button):

The great thing is, they all load in one
fell swoop.
Kudos to whoever realized that it is such a PITA to have to wait for each
image to upload, and that it is so much nicer to simply select all the images
and then upload them all together.
Unless your a masochist like me, I would suggest giving your images useful
descriptions.
Using Your Images
Once you've uploaded your images and files, you get this unsorted morass of
links in the Current Files section:

- Clicking on the file will open it in a new window.
- Clicking on the red "X" will delete it
- Clicking on the little "pencil on paper" icon will allow you to edit it.
See all those lines where the resolution is in red? That's because Root
Admin thinks that those image files are too big (usually too wide, I'm not
sure if there's a horizontal restriction.) Ideally, you should pay
attention to this and resize the images to no more than 650 pixels wide.
Now here's the snazzy part:
Click on the "Insert/Modify Image" or, for a movie, "Insert/Modify Movie"
icon in the toolbar:

You will get a pop-up:

and all you do is type in the image/movie filename, click OK, and you're
image is inserted into the article:

Oops! Something went wrong! Maybe it's because I'm using Chrome
and/or I have something not working right on my machine. Anyways, by click
on the "HTML" clickey in the toolbar, I can see my image:

Note that what I usually do (this based on the old way of working with
images) is put my images in a subfolder of the article's HTML. This means
I have "src" lines like this:
src="WhyWriteAnArticle/whywrite23.png"
A quick search&replace to strip off the subfolder name fixes this before I
paste the HTML, and I almost never end up using the "insert image" feature
directly.
Additional Important Options
To the right of where you type in your article's title are some important
options:

Here you can choose:
- The license that you prefer (read about the license options).
- Options on the status of your article (the Root Admin editors may also
set the status)
- Whether this is an article, video, or tip/trick
- Who can edit your article (admins, editors, or Root Admin members at
different levels)
- Whether you want to mark the article as updated - IMPORTANT: uncheck
this if this is the first iteration of your article. If you don't do
this, your article will appear on the front page as "Updated" rather than
"New".
- Whether you want to hold off on publishing your article because you are
still working on it
- And finally, whether you don't want HTML formatting stripped.
Typically, this should be left unchecked.
The WYSIWYG Editor is not Perfect
Keep in mind that the editor is not perfect - I frequently have to pop into
the HTML view of the article to fix some weird formatting thing that occurred
when inserting an image. Sometimes the way the carat behaves is bizarre
and makes it difficult to delete/insert text at the point where I want--again,
popping into the HTML view and fixing the problem there solves the issue.
Preview and Submit!
Although the WYSIWYG editor is
the cat's meow, you
should preview your article to verify the final way it will appear when
published. Of course, you can always edit it to fix up problems once
submitted (and I quite frequently do!)
Tools
For testing your article and program in different screen resolutions:
http://www.codeproject.com/tools/windowsizer.asp[^ ]
An excellent tool for writing an article is (I'm using it right now):
http://www.codeproject.com/jscript/cparticlewriterhelper.asp[^ ]
Automatic table of contents generator (generated this articles TOC!)
http://www.codeproject.com/csharp/htmlcb.asp
Conclusion
It's interesting to read the conclusion that I wrote more than 9 years ago:
I wrote this article mainly out of frustration in seeing some of the articles that have recently been submitted. I would like to view this article as a "call to arms" to raise the bar of professionalism in our community--out of respect for each other. I realize that many people will disagree with what I have said. Well, good! The point is not whether you agree or disagree, but whether, as a result of reading this article and thinking about it, you see something in your own writing style that can be improved, however small.
Since then, I've grown older and it seems more moderate, as I ended up re-writing most of the rhetoric that existed in the previous incarnation of this work. My, how we change over time! And the article submission wizard has similarly undergone a great number of improvements over the years as well!
Hopefully, new and veteran authors will find something useful here!
Revision History
11-07-2012:
- Basically, a complete rewrite
08-16-2003:
- Added a reference to a great table of contents generator to the tools section
- Formatted the article to better comply with my own guidelines!
07-19-2003:
- Some additional recommendations that Chris Maunder suggested.
 " />
" />
12-15-2002:
- First revision. Incorporated readers comments: fleshed out several concepts, added a few sections, and sanitized some of the more blunt statements (sorry Bill, I guess I removed some of my personality from the article).
12-14-2002:
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





